-
UI Component : CSS Box Model서비스 기획 2025. 1. 16. 15:14


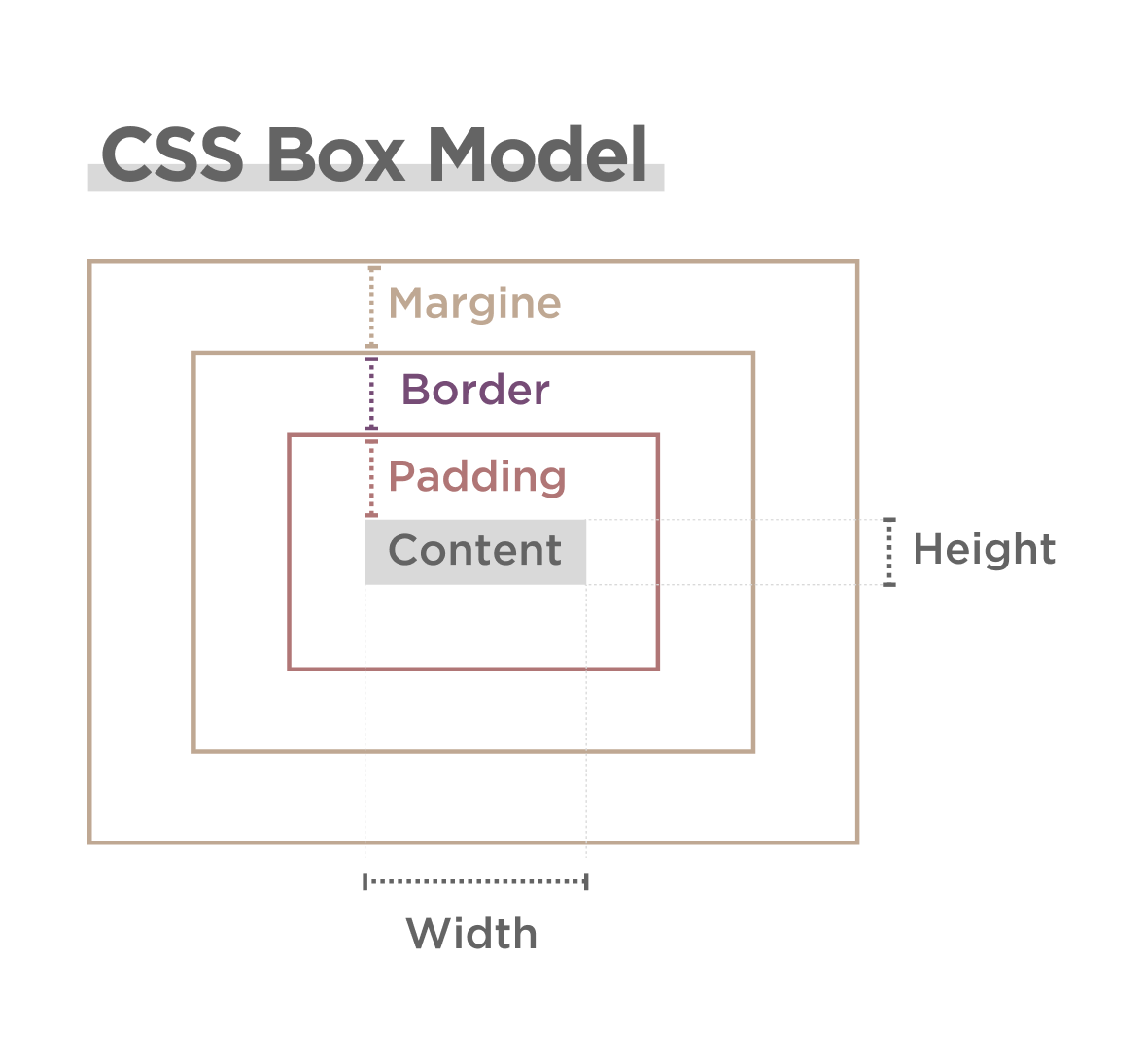
1. Content (내용)
• 요소의 실제 내용이 들어가는 영역
• 텍스트, 이미지, 기타 콘텐츠가 위치하며, width와 height 속성으로 크기를 설정할 수 있음
2. Padding (안쪽 여백)
• 콘텐츠와 경계선(Border) 사이의 여백
• 콘텐츠가 박스 경계선에 너무 가까이 붙지 않도록 조정
• padding 속성을 사용하여 설정하며, 각 방향별로 세부 조정이 가능
• (시계방향) padding-top, padding-right, padding-bottom, padding-left
3. Border (테두리)
• 패딩과 마진 사이에 있는 테두리
• border-width, border-style, border-color 등을 사용하여 설정
• 테두리의 두께, 스타일(예: solid, dashed, dotted 등), 색상을 정의할 수 있음
4. Margin (바깥 여백)
• 요소와 다른 요소들 사이의 공간을 조정
• margin 속성을 사용하며, 역시 각 방향별로 설정 가능
• (시계방향) margin-top, margin-right, margin-bottom, margin-left
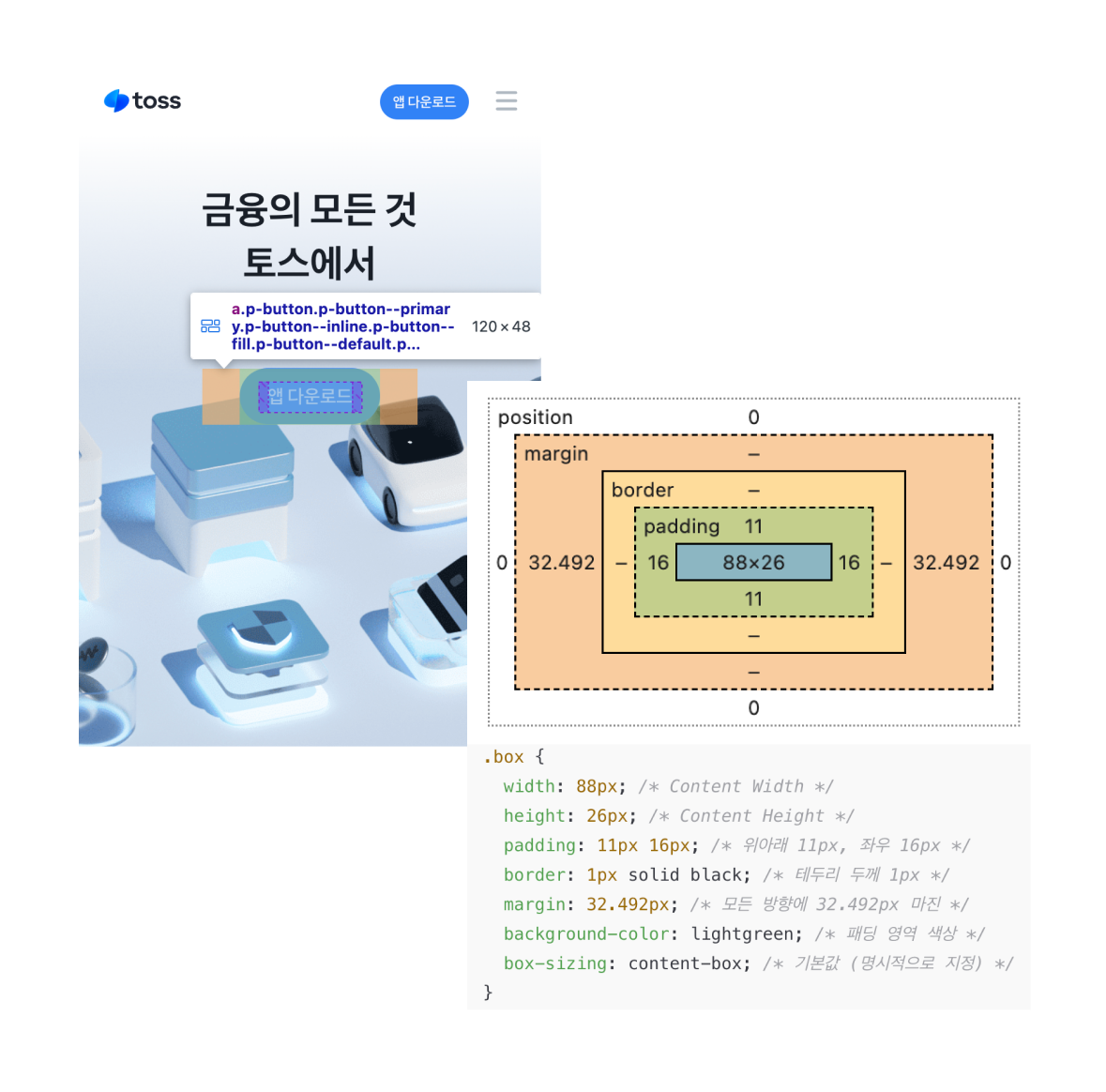
- 서비스 기획자는 UI 레이아웃의 일관성을 유지하기 위해 4px, 8px, 16px 같은 짝수 단위를 선호할 수 있다.
이는 픽셀 정렬이나 디자인 시스템에 기반한 협업에 유리하다. - 모든 엘리먼트들은 다 관계를 맺고 있어서 1px 옮기는 게 쉬운 행위가 아니다.
1px 차이로도 레이아웃에 누적적으로 영향을 주어 레이아웃이 무너질 수 있다. - 기획자는 코드를 작성하지 않아도 CSS 박스 모델의 기본 원리를 이해해야 한다.
이는 디자이너/개발자와의 커뮤니케이션을 원활하게 하고, 보다 구체적이고 명확한 요구 사항을 전달하는 데 도움이 된다.
'서비스 기획' 카테고리의 다른 글
IA_정보 구조 설계 (1) 2025.04.22 - 서비스 기획자는 UI 레이아웃의 일관성을 유지하기 위해 4px, 8px, 16px 같은 짝수 단위를 선호할 수 있다.